
Формы на сайте — это важный элемент взаимодействия с пользователем. Они позволяют собирать информацию от пользователей, регистрировать аккаунты, оформлять заказы и многое другое. Однако, не все формы на сайте создаются равными. Хорошо спроектированная форма может быть простой и интуитивно понятной для пользователя, в то время как плохо спроектированная форма может вызывать раздражение и отвращение.
Юзабилити (user experience, UX) форм — это область разработки, которая занимается созданием удобных и понятных форм для пользователей. Грамотное использование UX-принципов может существенно улучшить опыт пользователей и повысить эффективность взаимодействия с сайтом. Формы, спроектированные с учетом юзабилити, помогают снизить количество ошибок и упрощают процесс заполнения информации.
В данной статье мы рассмотрим основные принципы юзабилити форм и поделимся советами по их оптимизации. Мы расскажем о таких важных аспектах, как выбор полей для заполнения, размещение элементов формы, обратная связь с пользователем и многое другое. Получив знания и навыки в области юзабилити форм, вы сможете создавать эффективные и удобные формы для своего сайта и улучшить опыт пользователей.
Важность юзабилити форм для сайта

Удобство использования
Юзабилити формы включает в себя такие аспекты, как простота и понятность интерфейса, правильное размещение полей и кнопок, возможность автозаполнения и предложения подсказок пользователю. Эти факторы позволяют пользователям быстро заполнять форму, снижая количество ошибок и повышая процент успешного завершения процесса. Чем удобнее форма для пользователя, тем больше вероятность того, что он вернется на сайт снова и совершит новое действие.
Привлекательность и доверие
Юзабилити формы также является важным фактором для формирования впечатления о сайте и уровня доверия пользователей. Чем проще и проще в использовании форма, тем положительнее ощущения пользователей, они склонны считать, что сайт надежный и профессиональный. Кроме того, правильное размещение элементов формы, использование ясных и информативных сообщений помогает пользователям легче понять, как общаться с сайтом и как должна выглядеть успешная отправка формы.
Ключевые принципы юзабилити форм
Юзабилити форм имеет огромное значение для пользовательского опыта на веб-сайте. Важно создавать формы, которые интуитивно понятны для пользователя и максимально удобны в использовании. Ниже представлены ключевые принципы юзабилити форм, которые помогут вам создавать эффективные и удобные инструменты для получения информации от пользователей.
1. Простота и ясность
Формы должны быть простыми и понятными для пользователя. Они не должны вызывать путаницу или требовать сложных действий. Все поля и инструкции должны быть ясно указаны, чтобы пользователь мог легко заполнить форму без дополнительных усилий.
2. Минимализм
Минимализм в дизайне форм означает использование только необходимых полей и элементов. Уберите все лишнее, чтобы сделать форму более компактной и понятной. Избегайте загромождения формы излишними элементами или предложениями, которые могут отвлечь пользователя.
3. Логическая последовательность
Размещайте поля в форме в логической последовательности, чтобы пользователю было удобно заполнять ее. Выстраивайте поля в порядке, который соответствует потоку мышления пользователя и учитывает естественный порядок предоставления информации.
4. Подсказки и помощь

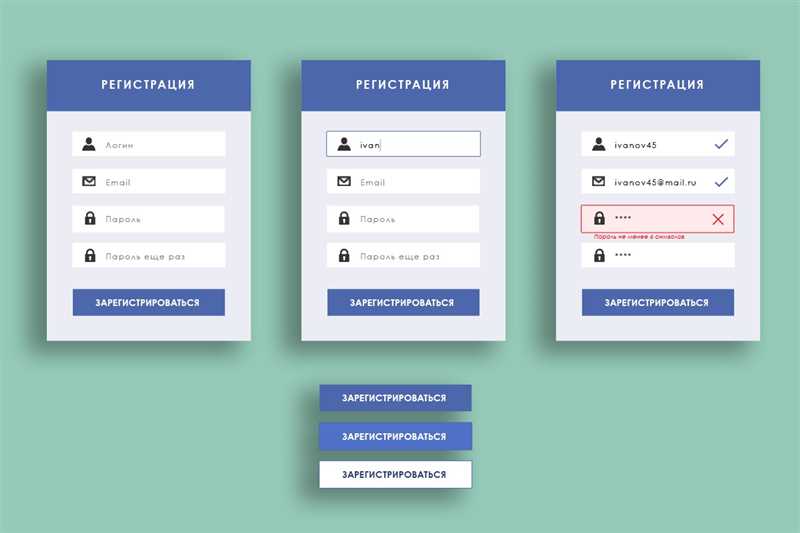
Предоставляйте полезные подсказки и помощь в заполнении формы. Добавьте четкие инструкции рядом с полем или предоставьте дополнительную информацию в виде всплывающих подсказок или справочной информации.
5. Отзывчивость
Формы должны быть отзывчивыми и реагировать на действия пользователя без задержек. Добавьте немедленные отклики на заполнение полей или нажатие кнопок, чтобы пользователь понимал, что его ввод обрабатывается.
6. Добавление контекста

Предоставьте контекстную информацию о том, для чего нужна форма и какие данные требуются. Укажите цели заполнения формы и объясните, какие преимущества пользователь получит после заполнения формы.
7. Гибкость
Предоставьте возможность пользователю выбирать удобный для него способ заполнения формы. Дайте возможность использовать автоматическое заполнение или предоставьте альтернативные способы ввода (например, выбор из списка или загрузку файла).
Итог

Ключевые принципы юзабилити форм помогут вам создавать удобные и эффективные инструменты для получения информации от пользователей. Простота, ясность, минимализм, логическая последовательность, подсказки и помощь, отзывчивость, добавление контекста и гибкость — вот основные аспекты, на которые следует обратить внимание при создании форм на вашем веб-сайте.
